1月11日(水)ツイートボタン設置してみた
公式ツイートボタンなんてのがあるらしく、早速設置してみようと思う。
Tweet
 これのことね。
これのことね。
このボタンのソース・パラメータは以下の通りになってる。
<a href="https://twitter.com/share" class="twitter-share-button"
data-url="共有されるURL"
data-text="ツイート本文"
data-via="ユーザー名"
data-lang="言語"
data-size="ボタンの大きさ"
data-related="関連アカウント"
data-count="ツイート数のカウントの有無"
data-hashtags="ハッシュタグ">
Scriptが読み込まれなかった場合に表示される文字</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
・data-url は、ツイート対象のURL。
・data-text は、ツイートされる文章。
・deta-via は、twitterアカウントID。
・data-count は、ボタンの種類。
垂直方向にカウント数を表示:vertical
水平方向にカウント数を表示:horizontal
カウント数の表示なし:none
・data-lang は、下記数種類の言語設定。
フランス語:fr ドイツ語:de イタリア語:it スペイン語:es 韓国語:ko 日本語:ja
他は特に設定する必要なさそうなので、省いてデフォルトのままでOKかな。
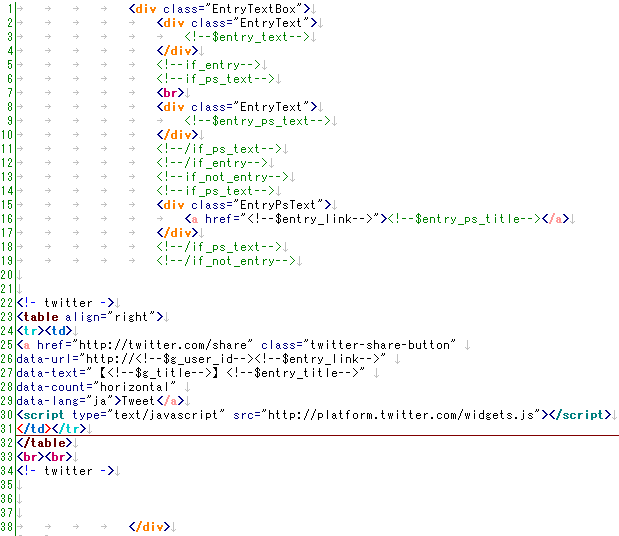
そして、忍者ブログ用にパラメータを設定して出来あがったマイブログ用のボタンが下記。
<!- twitter ->
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="http://<!--$g_user_id--><!--$entry_link-->"
data-text="【<!--$g_title-->】<!--$entry_title-->"
data-count="horizontal"
data-lang="ja">
Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<!- twitter ->
そして、早速設置作業。
記事の右下に表示させたかったので、【EntryPsText】(続きを読む)の下部分に出るようタグを追加。

設置後、表示確認をする。
ズレなどなく表示できたので、無事設置完了
 自己満足な作業でした
自己満足な作業でした
 これのことね。
これのことね。このボタンのソース・パラメータは以下の通りになってる。
<a href="https://twitter.com/share" class="twitter-share-button"
data-url="共有されるURL"
data-text="ツイート本文"
data-via="ユーザー名"
data-lang="言語"
data-size="ボタンの大きさ"
data-related="関連アカウント"
data-count="ツイート数のカウントの有無"
data-hashtags="ハッシュタグ">
Scriptが読み込まれなかった場合に表示される文字</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
・data-url は、ツイート対象のURL。
・data-text は、ツイートされる文章。
・deta-via は、twitterアカウントID。
・data-count は、ボタンの種類。
垂直方向にカウント数を表示:vertical
水平方向にカウント数を表示:horizontal
カウント数の表示なし:none
・data-lang は、下記数種類の言語設定。
フランス語:fr ドイツ語:de イタリア語:it スペイン語:es 韓国語:ko 日本語:ja
他は特に設定する必要なさそうなので、省いてデフォルトのままでOKかな。
そして、忍者ブログ用にパラメータを設定して出来あがったマイブログ用のボタンが下記。
<!- twitter ->
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="http://<!--$g_user_id--><!--$entry_link-->"
data-text="【<!--$g_title-->】<!--$entry_title-->"
data-count="horizontal"
data-lang="ja">
Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
<!- twitter ->
そして、早速設置作業。
記事の右下に表示させたかったので、【EntryPsText】(続きを読む)の下部分に出るようタグを追加。
ズレなどなく表示できたので、無事設置完了


PR




