3月4日(金)Favicon(ファビコン)
Favicon(ファビコン)は、Favorite icon(フェイバリット・アイコン)の略で、ウェブサイトやウェブページに関連付けられたアイコンのこと。
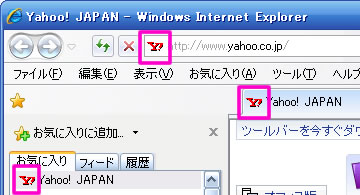
Yahoo! JAPAN を例として挙げると、下記のようにIE 8では、アドレスバー左 ・ タブ左 ・ お気に入り左のアイコンがそれに当たる。
さらに、アドレスバーのファビコンをドラッグして、デスクトップ上でショートカットを作成するとショートカットアイコン(32×32)として表示される。
これは、おもろい
というわけで、参考サイトを見ながらやってみた
<Faviconの設定>
1、アイコンの作成
適当に四角い図形を作成します。最終的には16×16のサイズまで変換しましから、複雑な図形は避けましょう。図形のファイル形式はこの段階では特に意識する必要はありません。
2.アイコンをfavicon形式に変換
ブラウザによっては、この形式に変換しなくてもOKらしいんだけど、ウチのはIEを使ってるのこともあって、windows icon 形式で作成することに。
icon 形式に自動生成してくれるサイトを使用し、Faviconを作成。
3.変換したアイコンをサイトにアップロード
ルードディレクトリにファビコンをアップロードする。
(※ ルートにアップロード出来る場合は、4の作業は省いてもOKだそうだ)
忍者ブログの場合は、ファイル用の置き場所が別途あるため、ファイルをアップロードしたら、4の作業でファビコンのパスにアイコンのフルパスを記載すれば良いらしい。
参考:忍者ブログ ヘルプ(ファビコンについて)
4.ページにアイコン情報を記述
html/xhtml 内で、Faviconを指定するには、<head> ~ ~ </head> 内に下記タグを挿入。単独でもOK らしいのだが、2つとも指定しておく方が望ましいらしい。
<link rel="shortcut icon" href="●●/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="●●/favicon.ico" type="image/vnd.microsoft.icon">
以上で設定完了
そうそう、アメブロにも設定できるっぽいよ
タグを入れる場所は、プロフィール → 自己紹介 が最適かな。
というわけで、 この画像を全てのブログにアイコンとして設定してみた
この画像を全てのブログにアイコンとして設定してみた
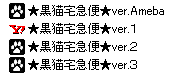
早速、お気に入り一覧を見てみると……

ヾ(〃^∇^)ノわぁい♪ IEのお気に入りファビコンが全部変わった
アメブロも変わってる

(※ Yahoo! ブログには設定不可 )
)
そして、すぐそのあと……
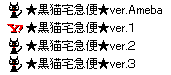
もっと良い画像を発見


同じ作業をもう一回やって、ファビコンを再設定

Yahoo! JAPAN を例として挙げると、下記のようにIE 8では、アドレスバー左 ・ タブ左 ・ お気に入り左のアイコンがそれに当たる。
さらに、アドレスバーのファビコンをドラッグして、デスクトップ上でショートカットを作成するとショートカットアイコン(32×32)として表示される。
これは、おもろい

というわけで、参考サイトを見ながらやってみた

<Faviconの設定>
1、アイコンの作成
適当に四角い図形を作成します。最終的には16×16のサイズまで変換しましから、複雑な図形は避けましょう。図形のファイル形式はこの段階では特に意識する必要はありません。
2.アイコンをfavicon形式に変換
ブラウザによっては、この形式に変換しなくてもOKらしいんだけど、ウチのはIEを使ってるのこともあって、windows icon 形式で作成することに。
icon 形式に自動生成してくれるサイトを使用し、Faviconを作成。
3.変換したアイコンをサイトにアップロード
ルードディレクトリにファビコンをアップロードする。
(※ ルートにアップロード出来る場合は、4の作業は省いてもOKだそうだ)
忍者ブログの場合は、ファイル用の置き場所が別途あるため、ファイルをアップロードしたら、4の作業でファビコンのパスにアイコンのフルパスを記載すれば良いらしい。
参考:忍者ブログ ヘルプ(ファビコンについて)
4.ページにアイコン情報を記述
html/xhtml 内で、Faviconを指定するには、<head> ~ ~ </head> 内に下記タグを挿入。単独でもOK らしいのだが、2つとも指定しておく方が望ましいらしい。
<link rel="shortcut icon" href="●●/favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="●●/favicon.ico" type="image/vnd.microsoft.icon">
以上で設定完了

そうそう、アメブロにも設定できるっぽいよ

タグを入れる場所は、プロフィール → 自己紹介 が最適かな。
(クリックで拡大)
というわけで、

早速、お気に入り一覧を見てみると……
ヾ(〃^∇^)ノわぁい♪ IEのお気に入りファビコンが全部変わった

アメブロも変わってる


(※ Yahoo! ブログには設定不可
 )
)そして、すぐそのあと……
もっと良い画像を発見


同じ作業をもう一回やって、ファビコンを再設定

う~ん、どうかな
こっちの方が良いよね?
<ファビコンが表示されない場合>
1.パスの確認
まずはアップしたファビコンのフルパスを入力してみて、そこで有っているのかを確認しよう
http://blog.cnobi.jp/v1/blog/user/77bdc3bb4f998c3a64c273736695b70b/1737509551
2.ブラウザのキャッシュ・一時ファイルを削除し、ブラウザを再起動
表示されない原因のほとんどが、コレっぽいよ

こっちの方が良いよね?
<ファビコンが表示されない場合>
1.パスの確認

まずはアップしたファビコンのフルパスを入力してみて、そこで有っているのかを確認しよう

http://blog.cnobi.jp/v1/blog/user/77bdc3bb4f998c3a64c273736695b70b/1737509551
2.ブラウザのキャッシュ・一時ファイルを削除し、ブラウザを再起動

表示されない原因のほとんどが、コレっぽいよ

PR




