4月30日(火)Googleマップ 2種類の設置方法
企業のアクセスページによく設置されているGoogleマップ。
 どうやって設置してるのか興味があったので、調べてみたら2種類の設置方法があることを知った。
どうやって設置してるのか興味があったので、調べてみたら2種類の設置方法があることを知った。
<設置方法1:ソースコードを貼りつける>
表示したい場所をGoogleマップから検索。 
左のメニューからリンクアイコンをクリック。
すると、URLと埋め込みようHTMLコードが表示されるので、これを表示したいページに貼りつけて完了。
デフォルトのコードは、こんな感じ
<iframe
width="400"
height="320"
frameborder="0"
scrolling="no"
marginheight="0"
marginwidth="0"
src="xxxxx">
</iframe>
<br />
<small>
<a href="xxxxx" style="color:#0000FF;text-align:left">大きな地図で見る</a>
</small>
サイズ等をちょっと調整して、、、これが実際に貼りつけた地図
<設置方法1:ソースコードを貼りつける>
表示したい場所をGoogleマップから検索。
左のメニューからリンクアイコンをクリック。
すると、URLと埋め込みようHTMLコードが表示されるので、これを表示したいページに貼りつけて完了。
デフォルトのコードは、こんな感じ
<iframe
width="400"
height="320"
frameborder="0"
scrolling="no"
marginheight="0"
marginwidth="0"
src="xxxxx">
</iframe>
<br />
<small>
<a href="xxxxx" style="color:#0000FF;text-align:left">大きな地図で見る</a>
</small>
サイズ等をちょっと調整して、、、これが実際に貼りつけた地図
うん、すごく簡単。
<設置方法2:Google Maps API>
Google Maps APIを使えば指定の座標の地図を表示させ、独自の画像を使ったマーカーを地図上に設置したりや任意の線を地図上に描くことが可能。またデータベースなどと組み合わせ独自の地図情報アプリケーションを作成することも可能。
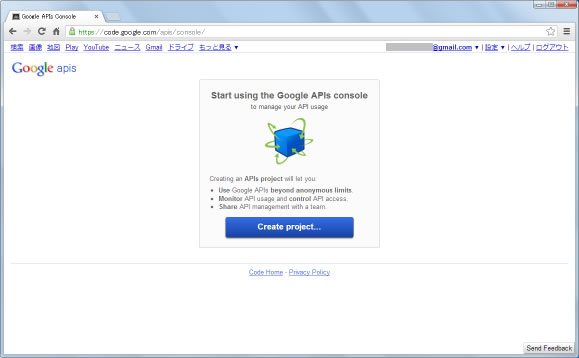
Googleアカウントを取得(ログイン)し、Googe APIs Consoleを使って作成するアプリケーション用のプロジェクトを作成する。 プロジェクトが未作成の場合は、上記のような画面が表示されるので、「Create project...」をクリックし、次の画面へ。
プロジェクトが未作成の場合は、上記のような画面が表示されるので、「Create project...」をクリックし、次の画面へ。
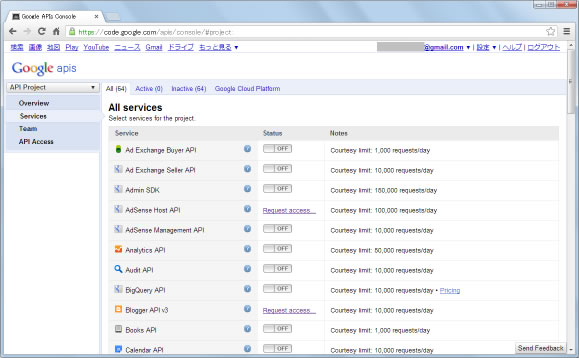
下記のようなな Google APIs Console 画面が表示されるので、ここでプロジェクトを作成しよう。
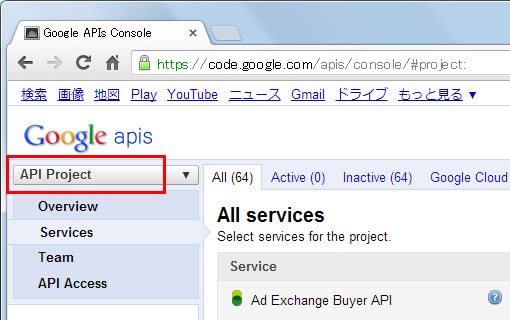
デフォルトでは「API Project」という名前のプロジェクトとなっていて、このプロジェクトが開いた状態である。 画像赤枠の部分がプロジェクト名になっている。
画像赤枠の部分がプロジェクト名になっている。
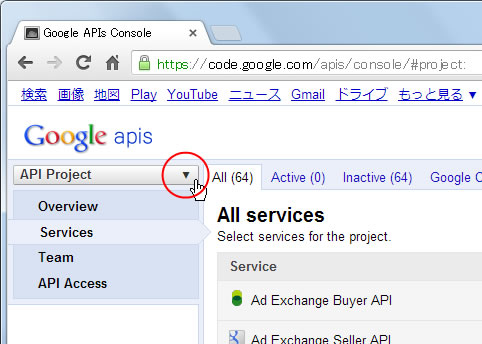
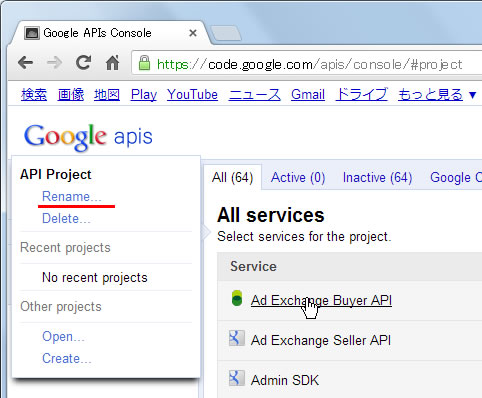
プロジェクト名はこのままでもかまわないが、変更する場合は下記画像部分をクリック。
このようなメニューが表示されるので、「Rename」より名称変更を行う。
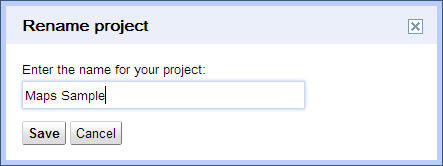
クリックすると下記のようなウインドウが出るので、新たなプロジェクト名を入れ「Save」を。
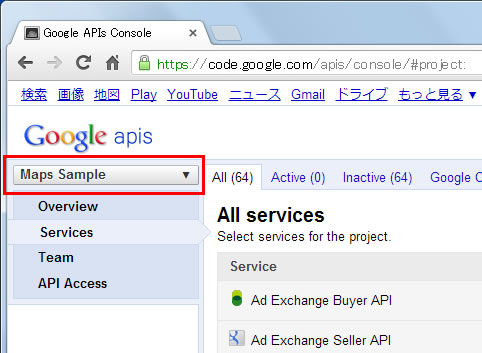
下記画像赤枠部分が変更した名前に変わっていたら変更完了。
ここからが、Google Maps API V3 を有効にする方法。
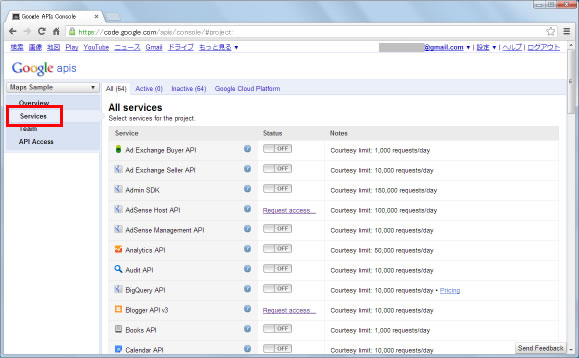
画面左側のメニューに「Service 」をクリックすることで、利用可能なAPI 一覧が表示される。 作成したプロジェクトでは、デフォルトでどのAPI もOFFとなっている。
作成したプロジェクトでは、デフォルトでどのAPI もOFFとなっている。
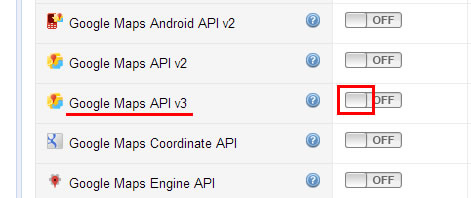
API 一覧の中から「Google Maps API V3」を探し、右側のチェックをON にしよう。
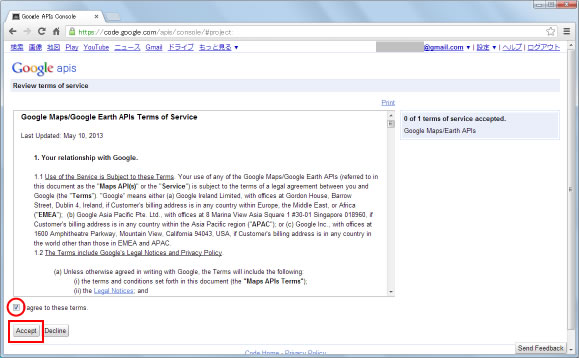
クリックすると「Google Maps/Google Earth APIs Terms of Service」が表示されるので、「I agree to these terms.(同意)」にチェックを入れ「Accept」を押そう。
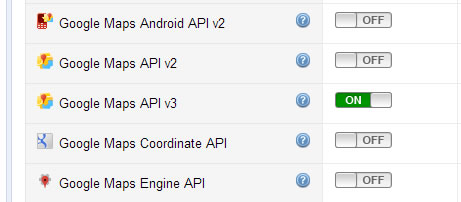
これで、「Google Maps API v3」の右側が「ON」に変わっただろう。
つづいて、「API キーの取得」へ。
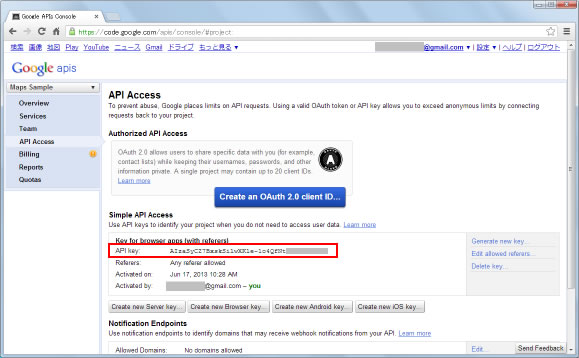
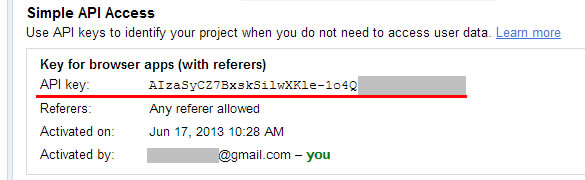
画面左側メニューの「API Access」をクリック。赤枠部分にAPI キーが表示される。
このAPI キー、後から利用するので、メモしておくといいかも。
API キーが利用可能なドメインを指定。
APIキーはWebページなどに記述するため誰でも見ることができる。しかし、自分のAPIキーが他のサイトなどで勝手に使用されてしまうと利用回数の上限が設定されているようなAPIの場合は困ったことに・・・。その為、APIキーが利用可能なドメインをあらかじめ設定しておくと良いでしょう。
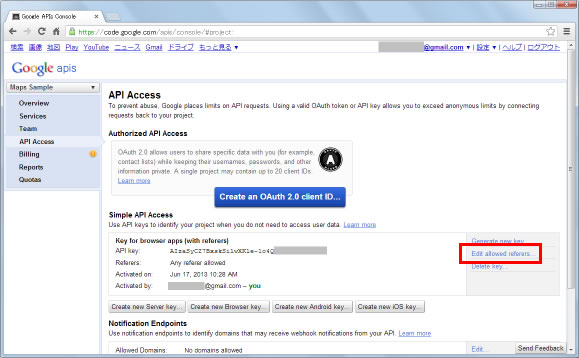
設定は「API Access」画面より可能。
右側にある「Edit allowed referers...」をクリックしよう。
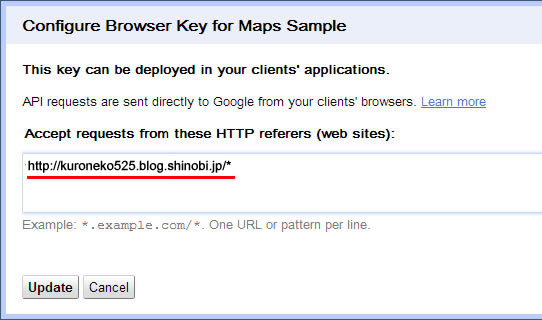
ウインドウが開くので、ここに利用許可するドメインを入力しよう。
1行に1ドメインを指定可能。 ここでは、当ブログドメインを指定してます。「http://kuroneko525.blog.shinobi.jp/*」と入力したので、当ブログドメイン以下の全てのURLで利用を許可している感じです。入力したら「Update」をクリック!
ここでは、当ブログドメインを指定してます。「http://kuroneko525.blog.shinobi.jp/*」と入力したので、当ブログドメイン以下の全てのURLで利用を許可している感じです。入力したら「Update」をクリック!
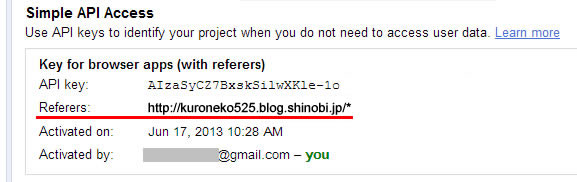
下記のように入力したドメインが表示されれば設定完了。
ここからがGoogle Maps API を利用したWebページの作成。
下記が実際にコードを埋め込んだ簡単なページのコード。
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="robots" content="noindex,nofollow,noarchive" />
<title>Google Maps サンプル</title>
<script type="text/javascript"
src="http://maps.googleapis.com/maps/api/js?key=(APIキー)&sensor=(true or false)">
</script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(35.709984,139.810703);
var opts = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), opts);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:500px; height:300px"></div>
</body>
</html>
<ソースコード解説>
・コード1:Google Maps APIを使用するのに必要なJavaScriptコード。このコードはGoogle側で用意されている。「key」パラメータには前のページで取得したAPIキーを記述。「sensor」パラメータは今回作成するウェブアプリケーションがセンサーを使用するかどうかを「"true"か"false"」で指定する。
・コード2:地図を表示するためのスクリプト。表示する座標、地図ズームレベルを設定。
・コード3:このページの読込時に、コード2の関数を実行するという命令。
・コード4:コード2に記述した要素”map_canvas” を指定することで、ここにコード2に指定した座標・ズームレベルで地図を表示。地図のサイズは、好みで変更可。
実際に表示するとこんな感じ。(サンプルファイル)
Google Maps APIを使えば指定の座標の地図を表示させ、独自の画像を使ったマーカーを地図上に設置したりや任意の線を地図上に描くことが可能。またデータベースなどと組み合わせ独自の地図情報アプリケーションを作成することも可能。
Googleアカウントを取得(ログイン)し、Googe APIs Consoleを使って作成するアプリケーション用のプロジェクトを作成する。
下記のようなな Google APIs Console 画面が表示されるので、ここでプロジェクトを作成しよう。
デフォルトでは「API Project」という名前のプロジェクトとなっていて、このプロジェクトが開いた状態である。
プロジェクト名はこのままでもかまわないが、変更する場合は下記画像部分をクリック。
このようなメニューが表示されるので、「Rename」より名称変更を行う。
クリックすると下記のようなウインドウが出るので、新たなプロジェクト名を入れ「Save」を。
下記画像赤枠部分が変更した名前に変わっていたら変更完了。
ここからが、Google Maps API V3 を有効にする方法。
画面左側のメニューに「Service 」をクリックすることで、利用可能なAPI 一覧が表示される。
API 一覧の中から「Google Maps API V3」を探し、右側のチェックをON にしよう。
クリックすると「Google Maps/Google Earth APIs Terms of Service」が表示されるので、「I agree to these terms.(同意)」にチェックを入れ「Accept」を押そう。
これで、「Google Maps API v3」の右側が「ON」に変わっただろう。
つづいて、「API キーの取得」へ。
画面左側メニューの「API Access」をクリック。赤枠部分にAPI キーが表示される。
このAPI キー、後から利用するので、メモしておくといいかも。
API キーが利用可能なドメインを指定。
APIキーはWebページなどに記述するため誰でも見ることができる。しかし、自分のAPIキーが他のサイトなどで勝手に使用されてしまうと利用回数の上限が設定されているようなAPIの場合は困ったことに・・・。その為、APIキーが利用可能なドメインをあらかじめ設定しておくと良いでしょう。
設定は「API Access」画面より可能。
右側にある「Edit allowed referers...」をクリックしよう。
ウインドウが開くので、ここに利用許可するドメインを入力しよう。
1行に1ドメインを指定可能。
下記のように入力したドメインが表示されれば設定完了。
ここからがGoogle Maps API を利用したWebページの作成。
下記が実際にコードを埋め込んだ簡単なページのコード。
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta name="robots" content="noindex,nofollow,noarchive" />
<title>Google Maps サンプル</title>
<script type="text/javascript"
src="http://maps.googleapis.com/maps/api/js?key=(APIキー)&sensor=(true or false)">
</script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(35.709984,139.810703);
var opts = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), opts);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:500px; height:300px"></div>
</body>
</html>
<ソースコード解説>
・コード1:Google Maps APIを使用するのに必要なJavaScriptコード。このコードはGoogle側で用意されている。「key」パラメータには前のページで取得したAPIキーを記述。「sensor」パラメータは今回作成するウェブアプリケーションがセンサーを使用するかどうかを「"true"か"false"」で指定する。
・コード2:地図を表示するためのスクリプト。表示する座標、地図ズームレベルを設定。
・コード3:このページの読込時に、コード2の関数を実行するという命令。
・コード4:コード2に記述した要素”map_canvas” を指定することで、ここにコード2に指定した座標・ズームレベルで地図を表示。地図のサイズは、好みで変更可。
実際に表示するとこんな感じ。(サンプルファイル)
最初の設置までに少し手間がかかっちゃうけど、API を使用した方が個人的には好みかな。さらに手を加えれば、マーカー画像を自分の好みに代えたりもできるみたいだね。
PR




